
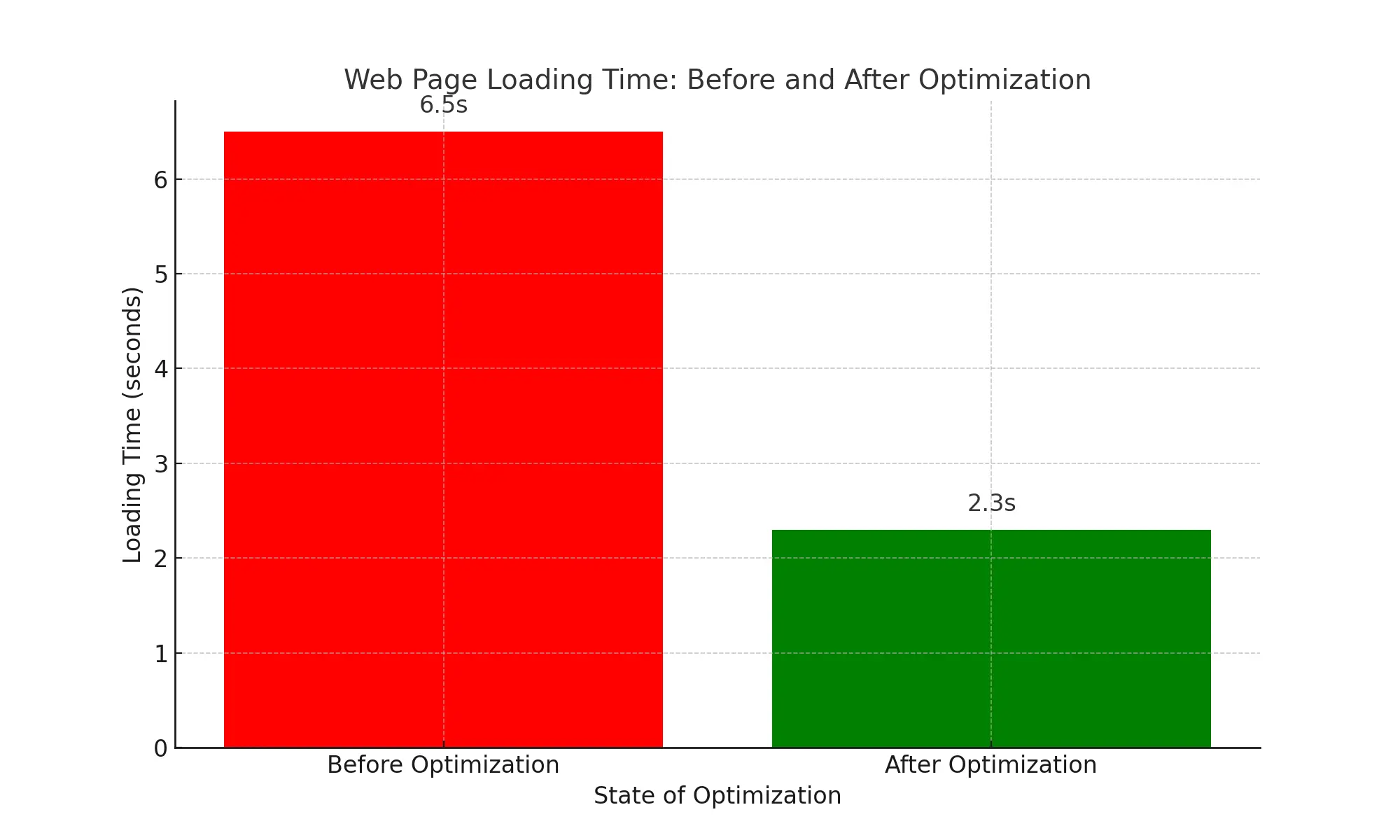
블로그나 웹사이트를 운영하면서 페이지 로딩 속도가 느려지는 것을 경험한 적 있으신가요? 이는 종종 이미지 파일 크기와 관련이 있습니다. 이미지가 크면 페이지 로딩 시간이 길어지고, 이는 사용자 경험에 부정적인 영향을 미칠 뿐만 아니라 "검색 엔진 최적화(SEO)"에도 악영향을 미칩니다. 그렇기 때문에 이미지 파일 형식과 최적의 사용 환경을 이해하는 것이 중요합니다. 이 글에서는 다양한 이미지 파일 형식의 특징과 이를 언제, 어떻게 사용해야 하는지에 대해 알아보겠습니다.
이미지 파일 형식 설명과 최적의 사용 환경
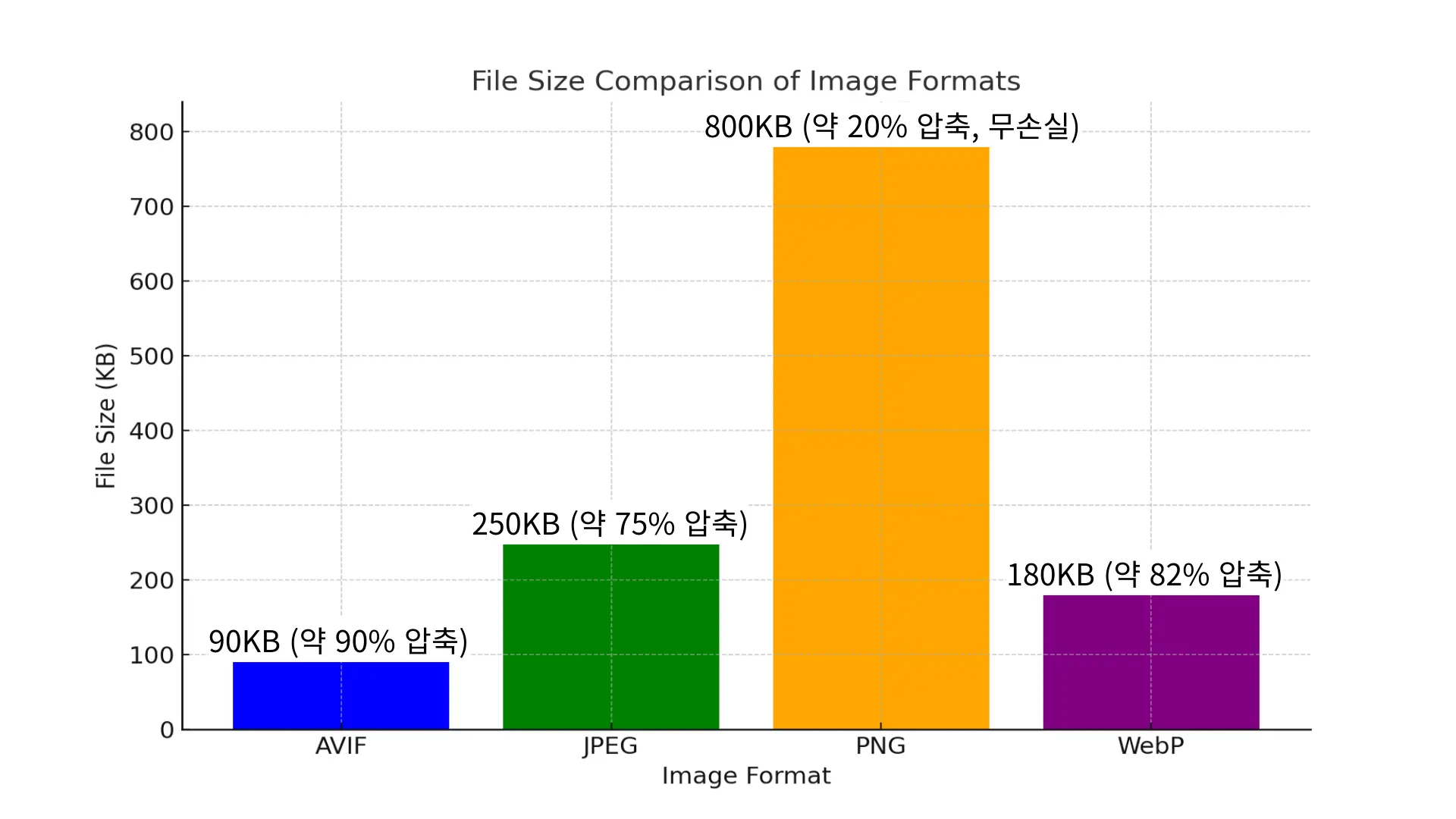
이미지에서 확인할 수 있는 각 파일 형식에 대한 설명을 드리겠습니다.
이 형식들은 Squoosh에서 이미지 압축 및 변환 시 선택할 수 있는 다양한 옵션으로, 각기 다른 특징을 가지고 있습니다.
1. AVIF (AOMedia Video 1 Image File Format)
AVIF는 AV1 비디오 코덱을 기반으로 하는 최신 이미지 포맷으로, 손실 및 무손실 압축을 모두 지원합니다."HEIF(High Efficiency Image File Format)"와 유사하지만, 더 나은 압축 성능을 제공합니다. 특히 HDR(High Dynamic Range) 이미지를 지원하여 더 넓은 색 영역과 더 높은 대비를 표현할 수 있습니다.
• 장점:매우 높은 압축 효율을 자랑해, 파일 크기를 기존 포맷보다 50% 이상 줄일 수 있으면서도 뛰어난 이미지 품질을 유지할 수 있습니다. 또한 AVIF는 동적 이미지와 고해상도 사진을 다룰 때 특히 강력합니다.
• 단점:최신 형식이기 때문에 브라우저 호환성이 아직 완벽하지 않습니다. 특히 구형 브라우저에서는 지원되지 않으며, 일부 플랫폼에서 최적화되지 않을 수 있습니다.
• 추천 사용:최신 웹사이트나 모바일 앱에서 사용하기 좋습니다. AVIF는 최신 이미지 포맷으로, 작은 파일 크기로 높은 이미지 품질을 유지하기 때문에 웹 성능 최적화에 매우 유리합니다. 고해상도 사진이나 복잡한 이미지가 많이 사용되는 사이트에서 페이지 로딩 속도를 개선하고자 할 때 사용하면 좋습니다.
• 예시:사진 갤러리 웹사이트, 전자 상거래 사이트의 제품 이미지

2. JPEG (Browser JPEG)
JPEG는 가장 널리 사용되는 이미지 포맷으로, 손실 압축을 지원합니다. 1992년에 개발된 이후로 수많은 웹사이트와 기기에서 표준으로 사용되고 있으며, RGB 색 공간을 지원하여 대부분의 이미지 용도에 적합합니다.
• 장점:작은 파일 크기로 사진이나 복잡한 이미지를 저장하는 데 적합하며, 거의 모든 브라우저와 기기에서 지원됩니다. 또한, JPEG 파일은 이미지의 품질을 조절할 수 있는 압축률을 제공하여, 용도에 맞게 품질을 조정할 수 있습니다.
• 단점:손실 압축이기 때문에, 품질을 높게 유지하려면 파일 크기가 커질 수 있으며, 압축 과정에서 디테일이 손실될 수 있습니다. 또한 투명도를 지원하지 않습니다.
• 추천 사용:일반적인 웹사이트에서 많이 사용하는 포맷입니다. 특히 모든 브라우저와 기기에서 호환성이 좋기 때문에 이미지 최적화가 필요한 블로그나 뉴스 사이트, 콘텐츠 중심 웹사이트에서 사용하기 좋습니다. 사진이나 일러스트가 많이 포함된 블로그 게시물에 적합합니다.
• 예시:여행 블로그, 뉴스 기사, 웹 콘텐츠에 포함된 사진
3. PNG (Browser PNG)
PNG는 무손실 압축을 사용하는 이미지 포맷으로, 투명 배경을 지원합니다. 1996년에 개발되어 GIF의 대체 형식으로 자리 잡았으며, 256 색상에서 "True Color(24비트)"까지 다양한 색상 깊이를 지원합니다.
• 장점:이미지 품질이 손실되지 않고 투명 배경을 유지할 수 있어, 로고나 아이콘에 적합합니다. 또한, 압축 전후 이미지의 디테일을 유지할 수 있어 고품질 그래픽 작업에 많이 사용됩니다.
• 단점:파일 크기가 크기 때문에 로딩 속도가 느려질 수 있습니다. 복잡한 이미지나 사진에는 적합하지 않습니다.
• 추천 사용:투명 배경이 필요한 이미지에 적합합니다. PNG는 로고, 아이콘, 배너 이미지 등 투명도를 필요로 하는 그래픽을 처리할 때 사용하면 좋습니다. 무손실 압축이 필요할 때 유리하며, 고품질 이미지를 유지해야 할 때 사용됩니다.
• 예시:로고, 아이콘, 인포그래픽, 배너 이미지
4. JPEG XL (Beta)
JPEG XL은 기존 JPEG의 확장판으로, 손실 및 무손실 압축을 모두 지원하며, JPEG에 비해 더 나은 압축 효율을 제공합니다. 2020년에 제안된 이 포맷은 역호환성을 가지며, JPEG 파일을 변환하지 않고도 압축 성능을 높일 수 있습니다.
• 장점:무손실 압축을 지원하면서도, JPEG에 비해 최대 60% 더 높은 압축률을 제공합니다. 또한, HDR 및 **Wide Color Gamut(WCG)**를 지원하여 더 뛰어난 이미지 품질을 제공할 수 있습니다.
• 단점:아직 베타 상태로, 모든 브라우저에서 완벽하게 지원되지 않을 수 있으며, 일부 구형 기기에서는 호환성이 떨어질 수 있습니다.
• 추천 사용:PEG XL은 무손실 압축과 손실 압축을 모두 지원하면서 높은 효율성을 제공하기 때문에, 고품질 이미지를 자주 사용하고 최적화가 중요한 차세대 웹사이트에 적합합니다. 아직 베타 상태이기 때문에 테스트용으로 사용하거나 최신 기술을 도입하려는 사이트에서 적합합니다.
• 예시:기술 실험 사이트, 이미지 최적화가 중요한 최신 플랫폼

5. MozJPEG
MozJPEG는 JPEG 형식의 변형으로, 구글에서 개발하여 압축 효율을 높인 버전입니다. JPEG의 손실 압축 방식을 사용하면서도 더 나은 압축률과 이미지 품질을 제공합니다.
• 장점:일반 JPEG보다 더 작은 파일 크기로 저장할 수 있으며, 품질을 거의 유지할 수 있습니다. 또한 대부분의 브라우저와 기기에서 지원됩니다.
• 단점:압축 속도가 느릴 수 있으며, 일반 JPEG보다 약간 더 복잡한 압축을 요구합니다.
• 추천 사용:기존 JPEG보다 더 나은 압축률과 이미지 품질을 제공하기 때문에 고품질 이미지를 유지하면서도 페이지 로딩 속도를 개선하려는 웹사이트에 적합합니다. 사진이 많은 웹사이트에서 효율적인 파일 크기와 품질을 유지할 수 있어 유용합니다.
• 예시:맛집, 여행 사진, 일반 블로그, 사진 기반 온라인 포트폴리오, 전자 상거래 사이트
6. OxiPNG
OxiPNG는 기존 PNG 형식의 고급 압축 버전으로, PNG 파일의 압축률을 향상시킵니다. 무손실 압축을 사용하여 PNG 파일 크기를 줄일 수 있습니다.
• 장점:PNG의 무손실 압축을 유지하면서도, 더 작은 파일 크기로 투명도와 디테일을 보존할 수 있습니다.
• 단점:압축 속도가 느릴 수 있으며, JPEG나 WebP만큼 작은 파일 크기를 얻을 수 없습니다.
• 추천 사용:고품질을 유지해야 하는 이미지에서 손실 없이 파일 크기를 줄이고 싶을 때 유리합니다. PNG의 무손실 압축과 투명도를 유지하면서도 파일 크기를 줄일 수 있기 때문에, 그래픽 이미지와 투명 배경이 필요한 디자인에 적합합니다.
• 예시:고해상도 로고, UI 디자인, 아이콘 및 배너 이미지
7. QOI (Quite OK Image)
QOI는 2021년에 개발된 비교적 새로운 이미지 형식으로, 빠른 압축 속도와 높은 효율성을 제공합니다. 무손실 압축을 기본으로 하며, 매우 빠르게 이미지를 압축하고 해제할 수 있습니다.
• 장점:빠른 처리 속도를 자랑하며, 대용량 이미지를 처리할 때 성능이 뛰어납니다.
• 단점:널리 사용되지 않았으며, 일부 호환성 문제를 겪을 수 있습니다.
• 추천 사용:빠른 압축 및 이미지 처리가 필요한 환경에서 사용하면 좋습니다. 예를 들어, 실시간 이미지 처리가 중요한 앱이나 시스템에서 유용합니다. 아직은 신기술이기 때문에 실험적 환경이나 빠른 처리가 중요한 애플리케이션에 적합합니다.
• 예시:실시간 이미지 처리 시스템, 개발자용 테스트 프로젝트

8. WebP
구글에서 개발한 이미지 포맷으로, 손실 및 무손실 압축을 모두 지원합니다. 더 작은 파일 크기로 높은 이미지 품질을 제공하며, 투명도를 지원합니다.
• 장점:WebP는 손실 및 무손실 압축을 지원하면서, JPEG나 PNG보다 더 나은 압축률을 제공합니다. 또한, 투명 배경을 사용할 수 있습니다.
• 단점:일부 구형 브라우저에서는 지원되지 않을 수 있지만, 대부분의 최신 브라우저에서 지원됩니다.
• 추천 사용:웹사이트 최적화를 목표로 하는 대부분의 블로그와 웹사이트에 적합합니다. 손실 및 무손실 압축 모두 지원하기 때문에 다양한 이미지 형식에 유리하며, 파일 크기와 이미지 품질 사이의 균형을 잘 맞출 수 있습니다. 대부분의 최신 브라우저에서 지원되므로, 모바일 사이트나 데이터 절약이 중요한 웹사이트에 특히 유용합니다.
• 예시:블로그, 전자 상거래 사이트, 모바일 웹사이트, 포트폴리오 사이트
9. WebP v2 (unstable)
WebP의 최신 버전으로, 현재는 불안정(unstable) 상태에 있습니다. 더 나은 압축률과 효율적인 성능을 목표로 개발 중입니다.
• 장점:기존 WebP보다 더 나은 성능을 제공할 수 있습니다.
• 단점:아직 완벽히 안정화되지 않았으므로, 중요한 작업에 사용하기엔 위험할 수 있습니다.
• 추천 사용:최신 기술을 도입하고자 하는 웹사이트에서 파일 크기를 극도로 줄이면서 품질을 유지하고자 할 때 사용할 수 있습니다. 아직 "불안정 상태(unstable)"이기 때문에 중요한 프로젝트에는 사용하지 않는 것이 좋습니다.
• 예시:기술 실험용 웹사이트, 압축 및 성능을 테스트하고자 하는 환경
결론
이미지 파일 형식을 선택할 때는 사용 목적과 브라우저 호환성, 파일 크기와 품질의 균형을 고려해야 합니다. 최신 형식일수록 더 나은 압축률을 제공하지만, 일부 브라우저 호환성 문제가 있을 수 있습니다. 이렇게 이미지 파일 형식을 올바르게 선택하는 것은 웹사이트 성능을 향상시키는 데 필수적입니다. 이제 이미지 파일 형식을 결정했다면, 이를 효과적으로 압축하고 최적화하는 도구로 제가 최근에 소개한 Squoosh라는 도구를 사용해 보세요. 이 도구는 간단한 몇 가지 단계만으로 이미지 품질을 보존하면서 파일 크기를 줄일 수 있습니다.
Squoosh의 사용 방법에 대해 알아보기
'일상, 공감' 카테고리의 다른 글
| 설거지용 주방 세제의 종류와 등급별 맞춤 가이드 (13) | 2024.10.03 |
|---|---|
| 주방 세제의 종류와 선택 가이드- 효율적인 주방 관리의 비결 (7) | 2024.10.02 |
| 블로그 로딩 속도 향상! Squoosh로 이미지 최적화 하는 방법 (21) | 2024.09.29 |
| 자연 재해 발생 시 피해 예방 대책(Ⅱ) (61) | 2024.01.16 |
| 자연 재해 발생 시 피해 예방 대책(Ⅰ) (54) | 2024.01.15 |



