
블로그나 웹사이트를 운영하다 보면 이미지 파일 크기가 너무 커서 페이지 로딩 속도가 느려지는 경험, 해보신 적 있으신가요? 블로그나 웹사이트에서 이미지는 시각적 매력을 높이고, 콘텐츠를 더욱 풍부하게 만들어 줍니다. 하지만 이미지의 파일 크기와 형식에 따라 웹사이트의 로딩 속도에 큰 차이가 생길 수 있습니다. 이미지 파일이 클수록 페이지 로딩 시간이 느려져, 사용자 경험이 저하될 뿐만 아니라 "검색 엔진 최적화(SEO)"에도 부정적인 영향을 미칠 수 있습니다.
이미 많은 분들이 알고 계실 수도 있겠지만 제가 최근에 알게 된 Squoosh라는 무료 도구를 소개해 볼까 합니다. Squoosh는 이미지 품질은 유지하면서도 파일 크기를 크게 줄일 수 있는 웹 기반의 압축 도구인데, 사용 방법도 매우 간단해서 소개해 보면 누군가에게는 도움이 되지 않을까 싶어서 이 글을 써 봅니다.
1. Squoosh란 무엇인가?
Squoosh는 Google에서 개발한 무료 웹 기반 이미지 압축 도구입니다. 사용자가 이미지 파일 크기를 대폭 줄이면서도 품질을 유지할 수 있도록 도와주며, 다양한 파일 형식(JPEG, PNG, WebP, AVIF 등)을 지원하고, 손실 및 무손실 압축 방식을 모두 제공합니다.
Squoosh는 다음과 같은 특징을 가지고 있습니다:
• 이미지 품질과 크기의 실시간 비교: 압축 전후의 이미지를 슬라이더로 쉽게 비교할 수 있습니다.
• 다양한 파일 형식 지원: JPEG, PNG, WebP, AVIF 등 포맷으로 변환 가능합니다.
• 손쉬운 사용: 웹사이트에서 바로 사용할 수 있어 설치가 필요 없고, 직관적인 인터페이스로 누구나 쉽게 사용할 수 있습니다.
• 고급 설정: 색상 줄이기, 품질 슬라이더 등 세부적인 설정이 가능하여, 이미지에 맞는 최적의 압축을 구현할 수 있습니다.
2. Squoosh 시작하기: 간단한 단계별 가이드
Squoosh는 이미지 최적화를 간단하게 시작할 수 있는 웹 기반 도구입니다. 아래 단계를 따라 쉽게 사용할 수 있습니다.
1. Squoosh 웹사이트 접속
먼저 ⇶Squoosh 웹사이트에 접속하세요. 별도의 설치 없이 브라우저에서 바로 사용할 수 있습니다.

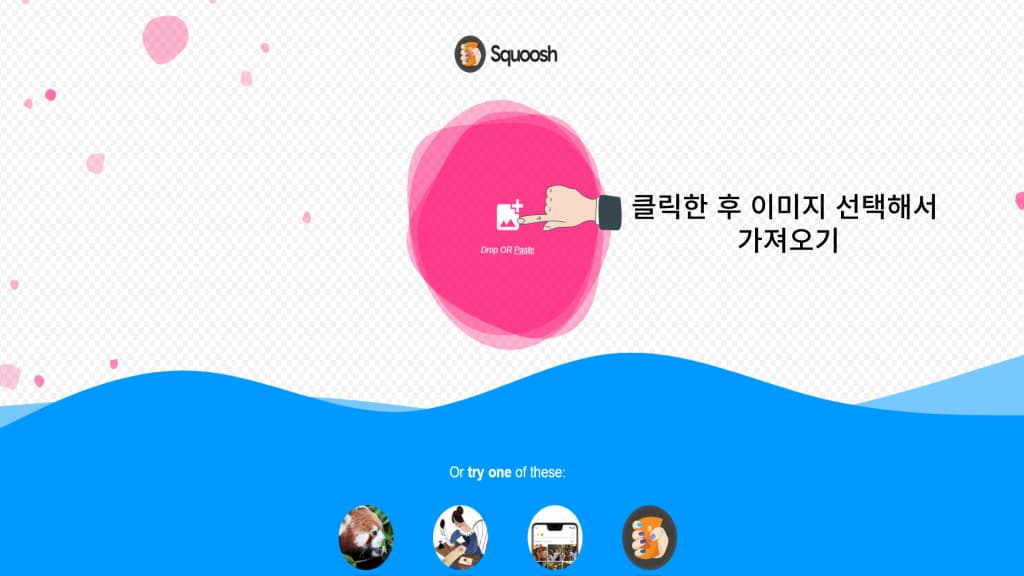
2. 이미지 업로드
웹페이지 중앙에 보이는 버튼을 클릭하거나, 이미지 파일을 드래그하여 업로드할 수 있습니다.

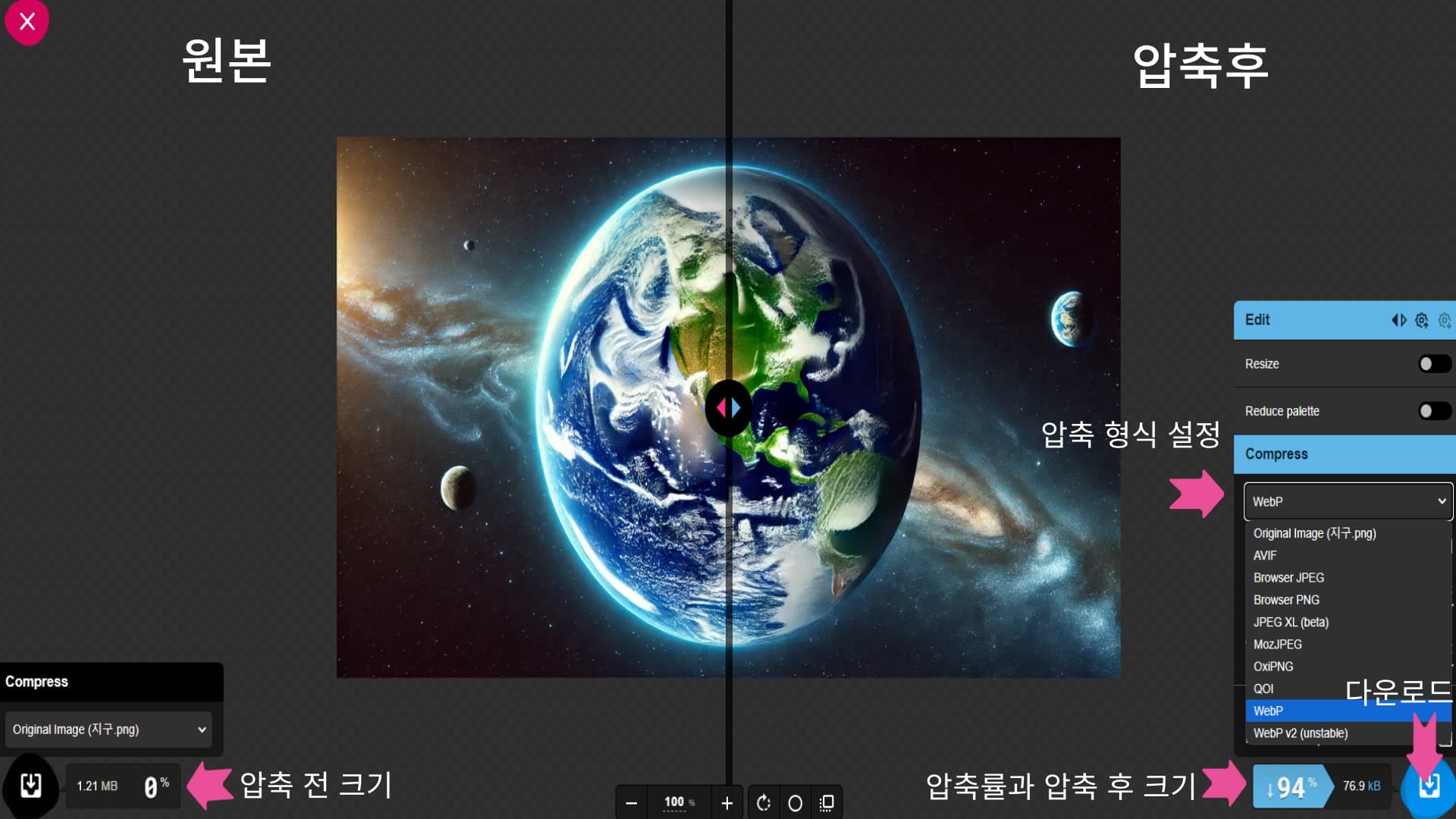
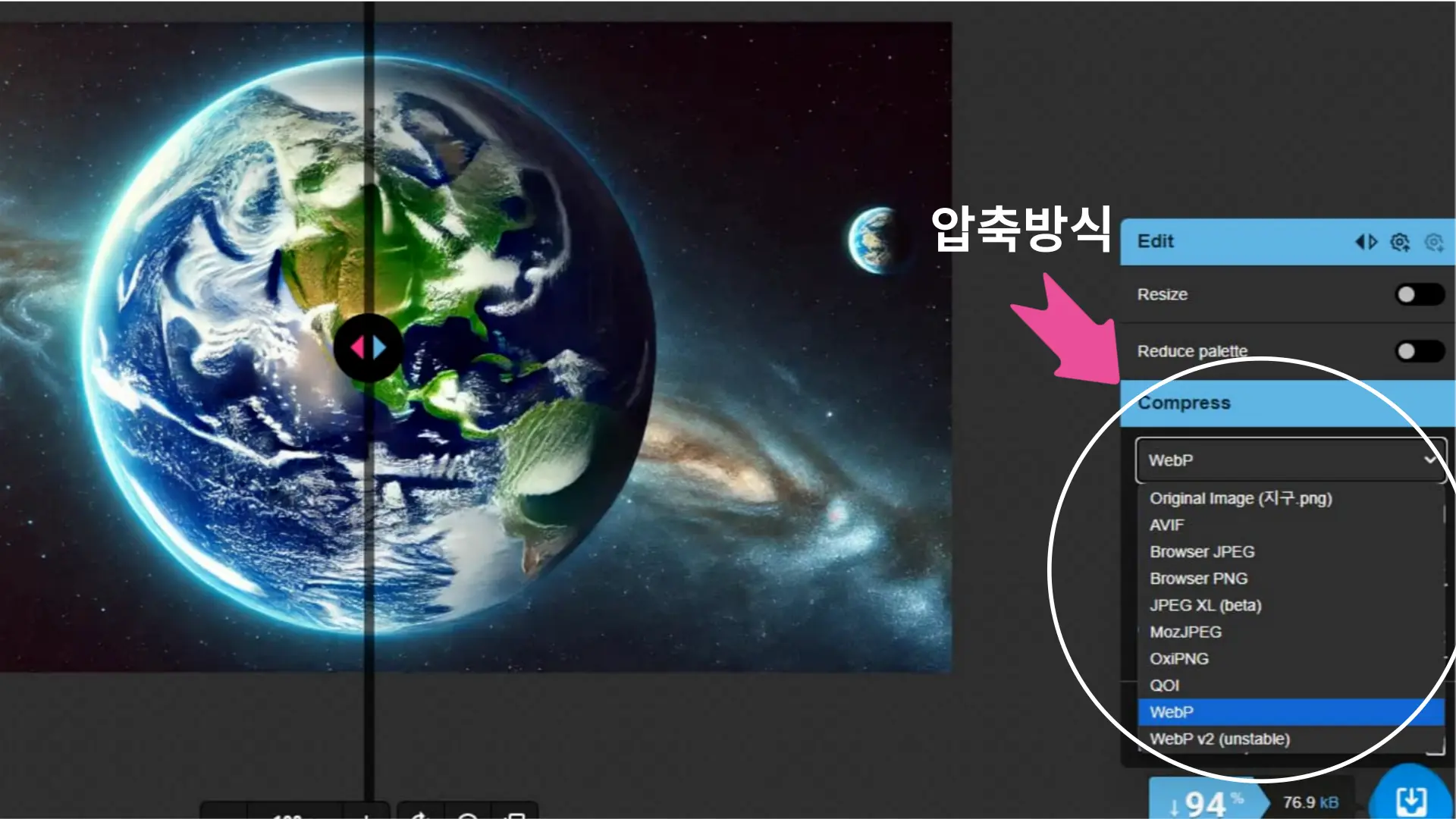
3. 이미지 압축 형식 선택
화면 오른쪽에서 JPEG, PNG, WebP, AVIF 등의 다양한 형식 중 하나를 선택하세요. 이미지의 용도에 맞게 선택하는 것이 중요합니다.
4. 압축 설정 조정
품질 슬라이더를 사용하여 원하는 압축 정도를 설정합니다. 실시간으로 이미지 품질 변화를 확인할 수 있어, 크기와 품질을 적절히 조정할 수 있습니다. 고급 설정을 통해 색상 줄이기, 해상도 조정 등의 추가 설정을 할 수 있습니다.
5. 최종 이미지 다운로드
압축된 이미지가 마음에 들면, 다운로드 버튼을 눌러 저장합니다. 최종 파일 크기와 품질을 확인하세요.
이렇게 Squoosh는 간단한 몇 단계만으로도 이미지 파일 크기를 줄이면서 고품질의 이미지를 유지할 수 있습니다.

3. 형식별 사용 요약
1. 사진/이미지가 많은 블로그: MozJPEG, WebP, Browser JPEG
• 이유: 사진이나 이미지가 많은 블로그에서는 로딩 속도와 이미지 품질 간의 균형이 매우 중요합니다. MozJPEG와 Browser JPEG는 JPEG 포맷의 확장판으로, 파일 크기를 작게 유지하면서도 사진 품질을 어느 정도 보존할 수 있습니다. WebP는 손실 및 무손실 압축을 지원하면서도 더 작은 파일 크기로 고품질 이미지를 제공하므로 최적의 선택입니다.
• 사용 환경: 사진이 많은 여행 블로그, 음식 블로그, 포트폴리오 사이트 등에서 사용하면 좋습니다.
2. 투명 배경이 필요한 로고, 아이콘: OxiPNG, Browser PNG
• 이유: 로고나 아이콘처럼 투명 배경이 필요한 이미지에는 PNG 형식이 적합합니다. Browser PNG는 무손실 압축을 제공하여 투명도를 유지하면서도 고품질 이미지를 보장합니다. OxiPNG는 PNG의 변형으로, 투명도를 유지하면서도 파일 크기를 더 작게 줄일 수 있는 최적화된 형식입니다.
• 사용 환경: 웹사이트의 로고, UI 아이콘, 배너 이미지 등에서 투명 배경을 유지하면서 품질을 보존해야 할 때 적합합니다.
3. 최신 기술을 도입하고 싶을 때: AVIF, JPEG XL (Beta), WebP v2
• 이유: AVIF와 WebP v2는 최신 이미지 포맷으로, 뛰어난 압축 효율을 제공하여 파일 크기는 크게 줄이면서도 높은 이미지 품질을 유지할 수 있습니다. **JPEG XL (Beta)**는 기존 JPEG보다 더 높은 압축률과 품질을 제공하는 새로운 기술로, 테스트 및 실험용으로 적합합니다.
• 사용 환경: 성능 최적화가 중요한 최신 웹사이트나 모바일 앱, 데이터 절약이 중요한 서비스 등에서 도입하면 좋습니다. AVIF는 사진이 많은 사이트에서 뛰어난 품질과 빠른 로딩 속도를 모두 확보하는 데 적합합니다.
4. 고해상도 이미지와 그래픽: Browser PNG, OxiPNG
• 이유: 고해상도 이미지와 그래픽을 사용할 때는 품질이 중요하므로 Browser PNG와 OxiPNG가 적합합니다. Browser PNG는 무손실 압축을 제공하며, 고해상도 이미지를 그대로 유지합니다. OxiPNG는 파일 크기를 최적화하여 무손실 압축과 품질을 모두 만족시키는 선택입니다.
• 사용 환경: 고해상도 인포그래픽, UI 디자인, 상세한 그래픽 디자인 작업, 제품 이미지 등에서 사용하면 품질 저하 없이 파일 크기를 줄일 수 있습니다.
⇶ 페이지 로딩 속도를 높이는 이미지 파일 형식과 최적화 방법에 대해 자세히 알아보세요

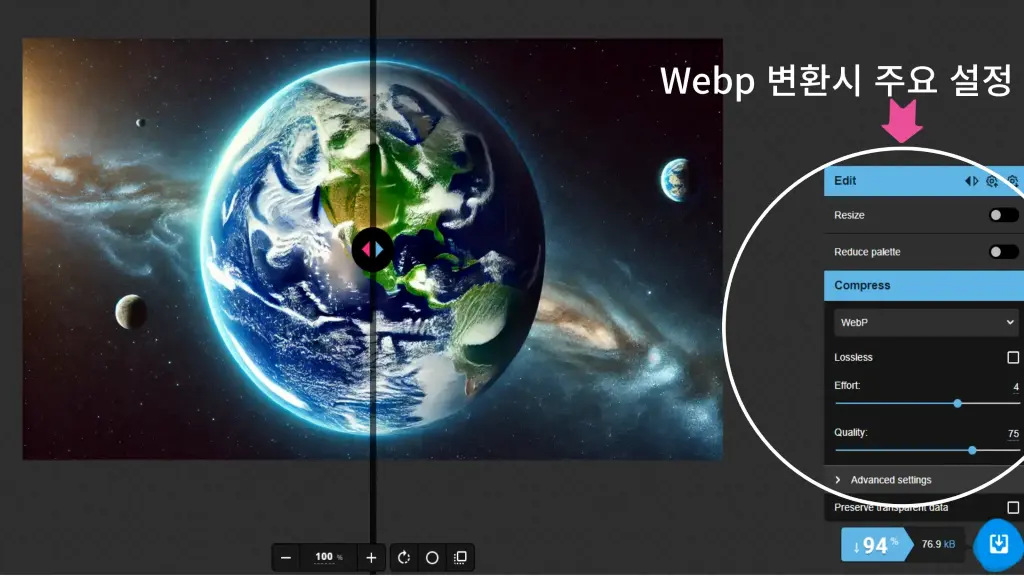
4. Squoosh에서 WebP 변환 시 조정할 수 있는 주요 설정
1. Resize (크기 조정)
이미지의 크기를 줄이는 것은 파일 크기를 줄이는 데 매우 효과적입니다. "폭(width)"과 "높이(height)"를 원하는 크기로 조절하여, 불필요하게 큰 이미지의 크기를 최적화할 수 있습니다. 크기를 줄이면 그만큼 파일 크기도 줄어들어 페이지 로딩 속도를 향상시킬 수 있습니다. 1024x585 정도의 해상도는 블로그 포스팅이나 웹사이트용으로 적당한 크기입니다.
2. Reduce palette(색상 축소)
이미지의 색상 수를 줄이는 기능입니다. 주로 PNG 파일을 최적화할 때 사용되며, 이미지에 사용되는 색상의 개수를 줄여 파일 크기를 더욱 작게 만드는 방법입니다. 이 과정에서 이미지의 전체적인 품질에는 큰 영향을 미치지 않으면서도 더 효율적으로 압축할 수 있게 해줍니다.
3. Quality (품질)
슬라이더를 사용하여 이미지 품질을 조절할 수 있습니다. 값이 높을수록 품질이 높고 파일 크기가 커집니다. 일반적으로 75~85% 정도의 품질로 설정하면, 웹에서 사용하기에 충분한 선명도를 유지하면서 파일 크기를 크게 줄일 수 있습니다. 저품질로 설정하면 이미지의 디테일이 손실될 수 있으므로, 콘텐츠 목적에 따라 품질을 적절히 조정해야 합니다. 예를 들어, 사진 같은 이미지의 경우 높은 품질이 필요하지만, 단순한 그래픽이나 로고는 더 낮은 품질도 가능합니다.
4. Compress (압축 방식)
Squoosh는 기본적으로 WebP 압축 방식을 제공하며, WebP의 압축 수준을 조정할 수 있습니다. 기본 설정을 따르되, 필요에 따라 압축 방식을 맞춤 설정할 수 있습니다. 압축률이 높을수록 파일 크기는 줄어들지만, 이미지 품질이 떨어질 수 있습니다.
5. Lossless (무손실)
Lossless (무손실 압축): 이미지 품질을 완벽하게 보존하면서도 용량을 줄일 수 있습니다. 그러나 무손실 압축은 파일 크기가 더 커지므로, 로고나 텍스트가 포함된 이미지에 적합합니다.
- Effort (압축 강도): 압축의 강도를 조절하는 옵션입니다. 숫자가 높을수록 더 많은 시간을 들여 압축을 수행하여 파일 크기를 더 줄일 수 있습니다. 그러나 압축 시간이 길어질 수 있습니다.
- Quality (품질): 이미지의 압축 후 품질을 설정하는 슬라이더입니다. 숫자가 높을수록 더 높은 품질을 유지하지만 파일 크기는 커집니다. 낮추면 품질이 떨어지지만 파일 크기가 줄어듭니다.
6. Advanced settings(고급설정)
Advanced settings 기능은 이미지 압축과 최적화를 위한 세부 조정 기능입니다. 이 설정을 통해 사용자는 이미지의 품질과 파일 크기를 더 세밀하게 관리할 수 있으며, 각 옵션을 조정하여 필요에 맞는 최적의 이미지를 만들 수 있습니다.
즉, 기본 설정만으로도 충분한 압축이 가능하지만, Advanced settings를 사용하면 보다 정교한 압축과 품질 조정이 가능합니다. 이를 통해 이미지 품질 저하를 최소화하면서 최대한 파일 크기를 줄이는 등 맞춤형 최적화를 할 수 있습니다.
결론
Squoosh를 효율적으로 사용하면 블로그나 웹사이트에서 사용하는 이미지의 품질은 유지하면서도 파일 크기를 크게 줄일 수 있습니다. 이를 통해 페이지 로딩 속도를 빠르게 하고, 사용자 경험을 개선할 수 있습니다. 특히 WebP와 AVIF와 같은 최신 포맷을 활용하면 SEO에도 긍정적인 영향을 미칠 수 있습니다. 저 같은 경우는 Webp가 여러모로 도움이 되는 것 같아서 주로 사용하고 있습니다. 이미 Squoosh에 대해 많은 분들이 알고 계시겠지만 혹시나 모르시는 분들에게는 이 글이 도움이 되길 바랍니다.
* 글의 시작 부분인 Squoosh 시작하기: 간단한 단계별 가이드 이 부분만 읽으셔도 간단하게 사용할수 있을 것입니다.
참고자료
Squoosh 바로 가기
'일상, 공감' 카테고리의 다른 글
| 주방 세제의 종류와 선택 가이드- 효율적인 주방 관리의 비결 (7) | 2024.10.02 |
|---|---|
| 페이지 로딩 속도를 높이는 이미지 파일 형식과 최적화 방법 (12) | 2024.09.30 |
| 자연 재해 발생 시 피해 예방 대책(Ⅱ) (61) | 2024.01.16 |
| 자연 재해 발생 시 피해 예방 대책(Ⅰ) (54) | 2024.01.15 |
| 동지 팥죽의 유래와 풍속 (30) | 2023.12.19 |



